The Food Rescue Robot

Overview
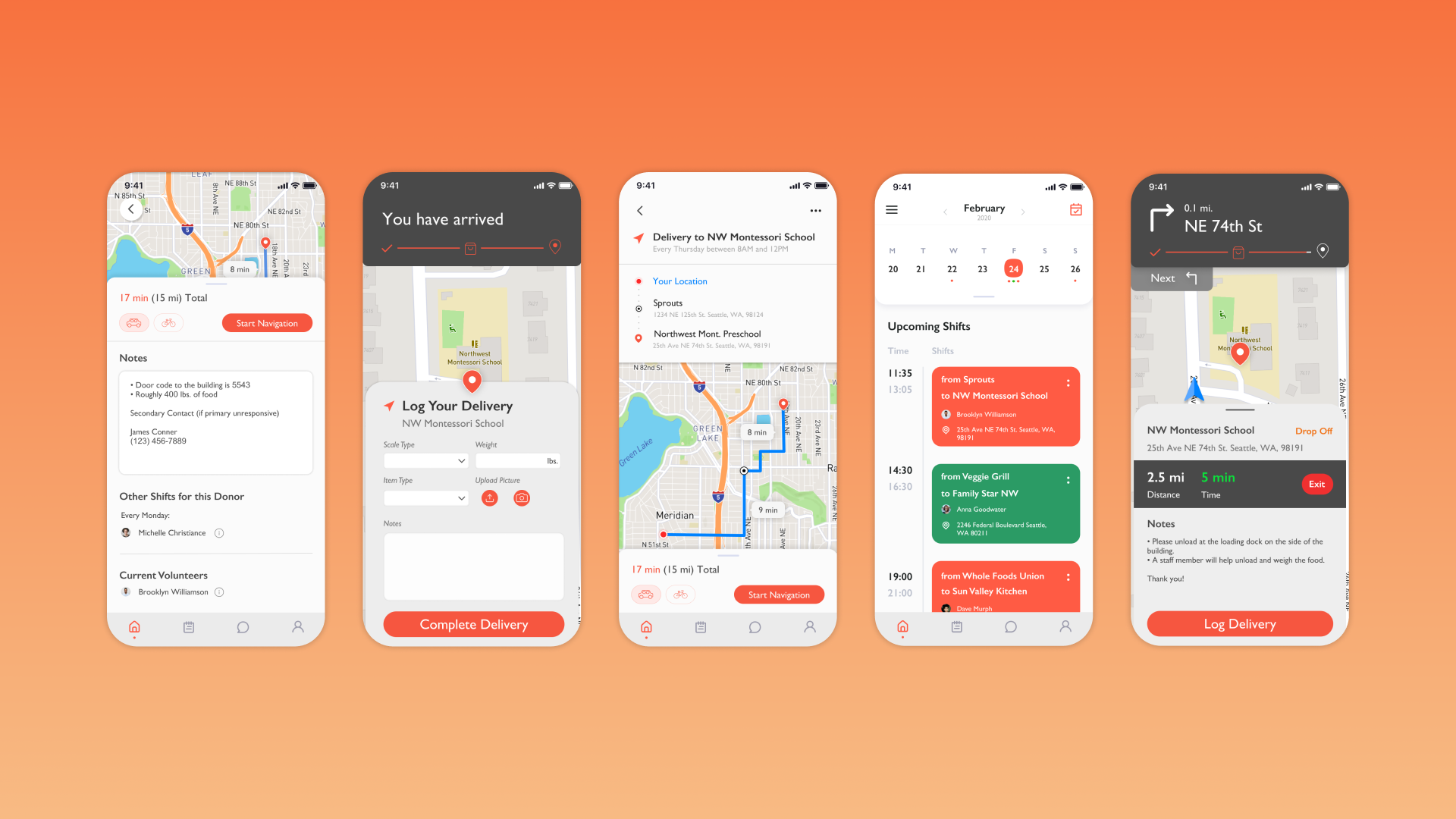
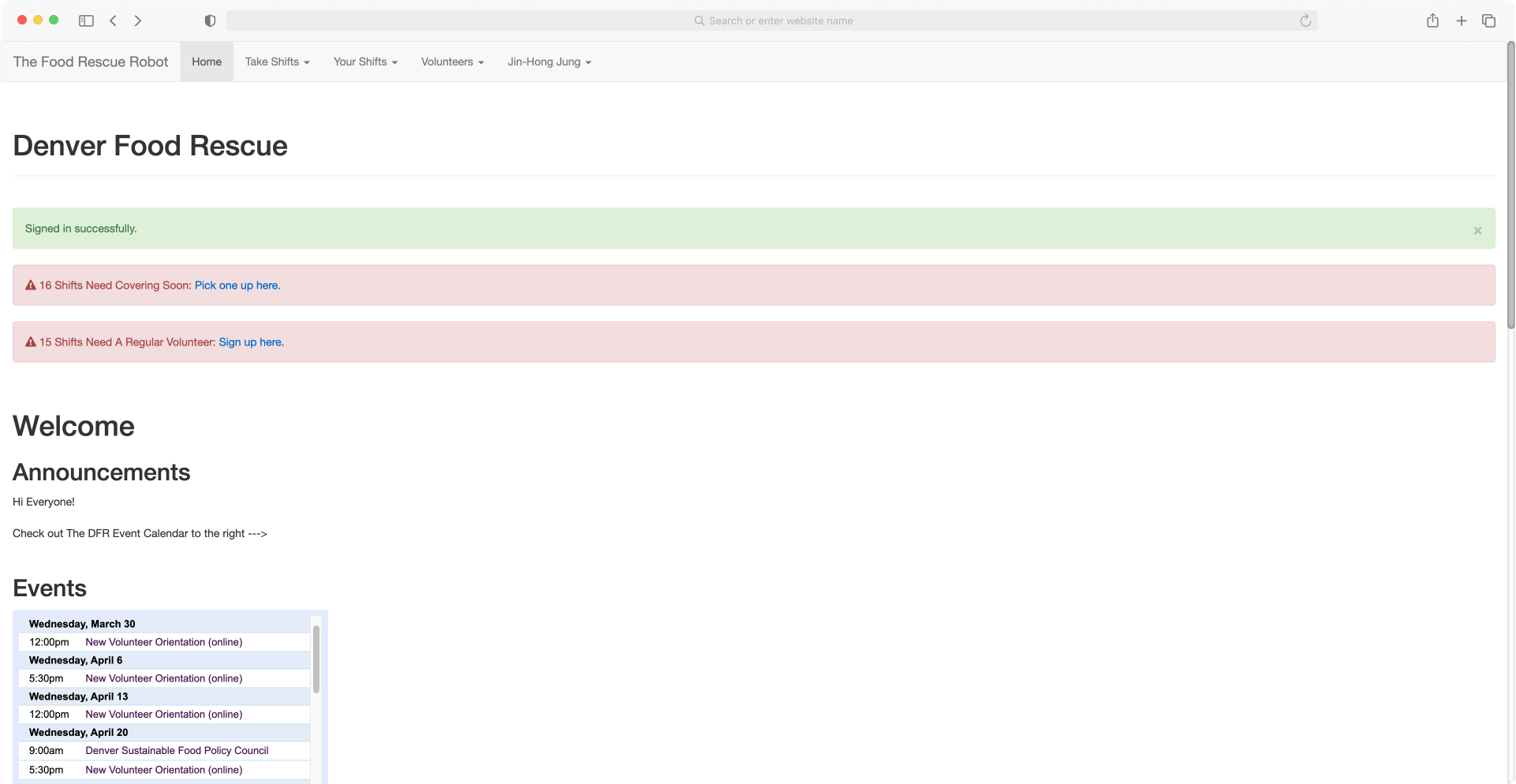
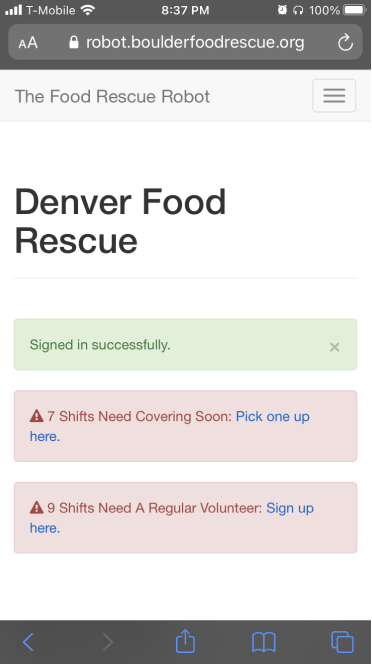
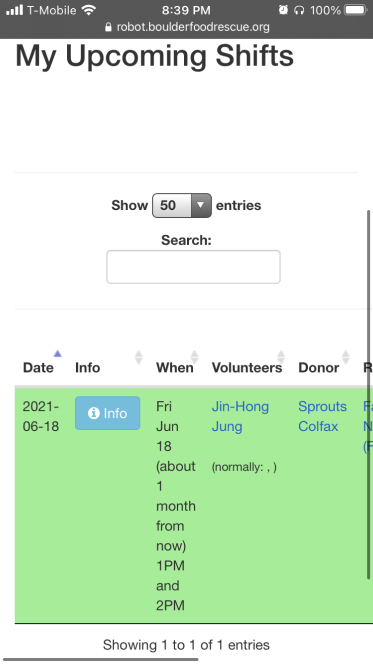
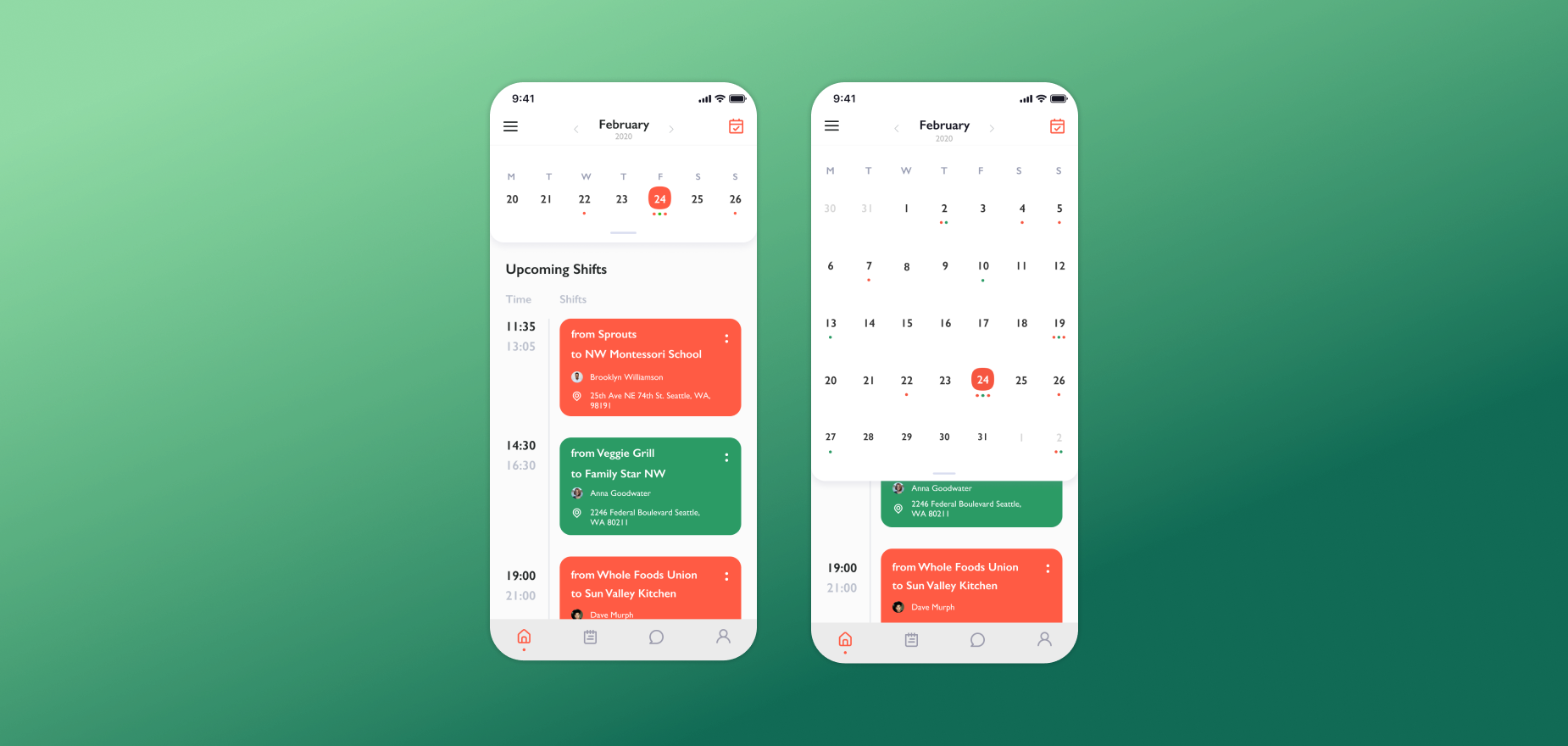
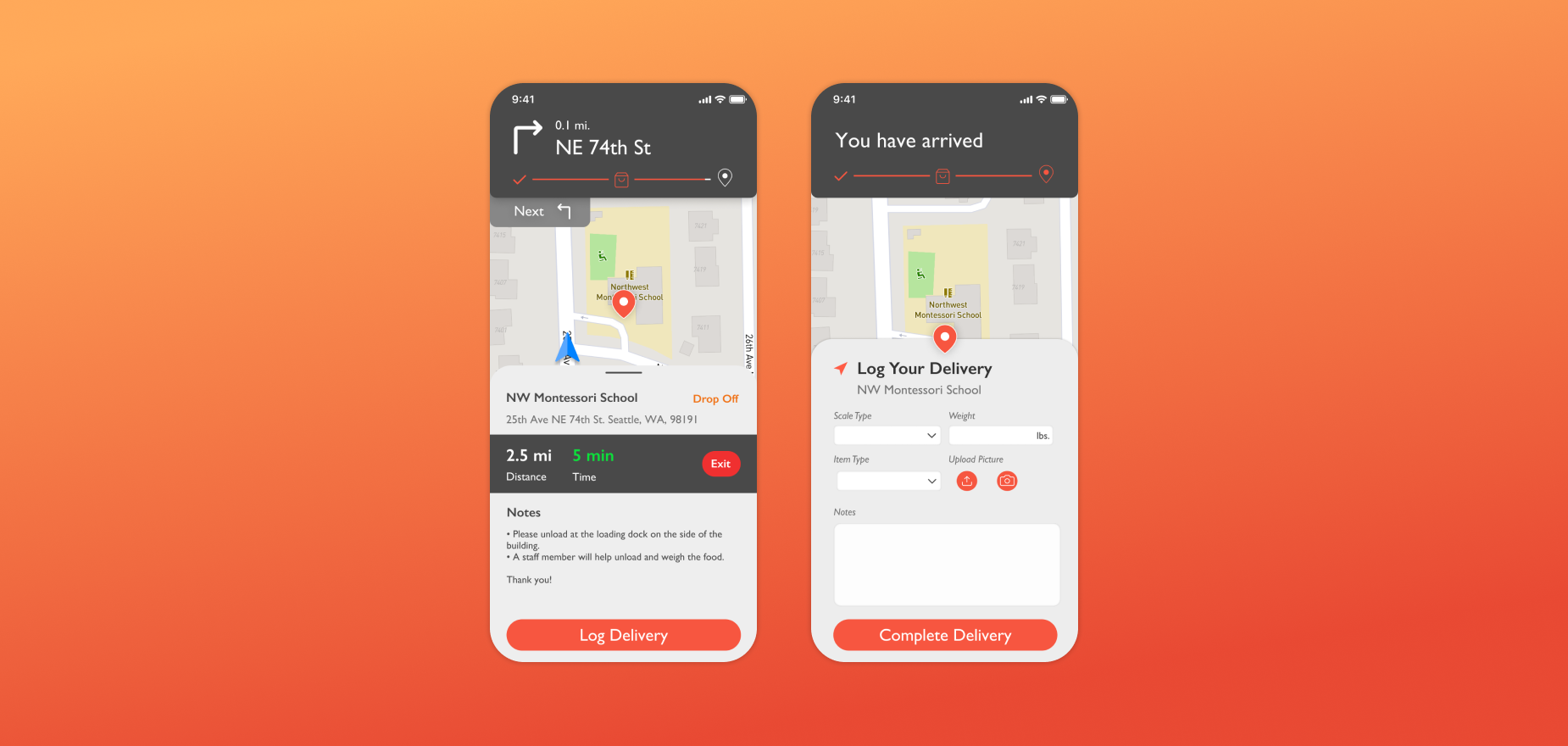
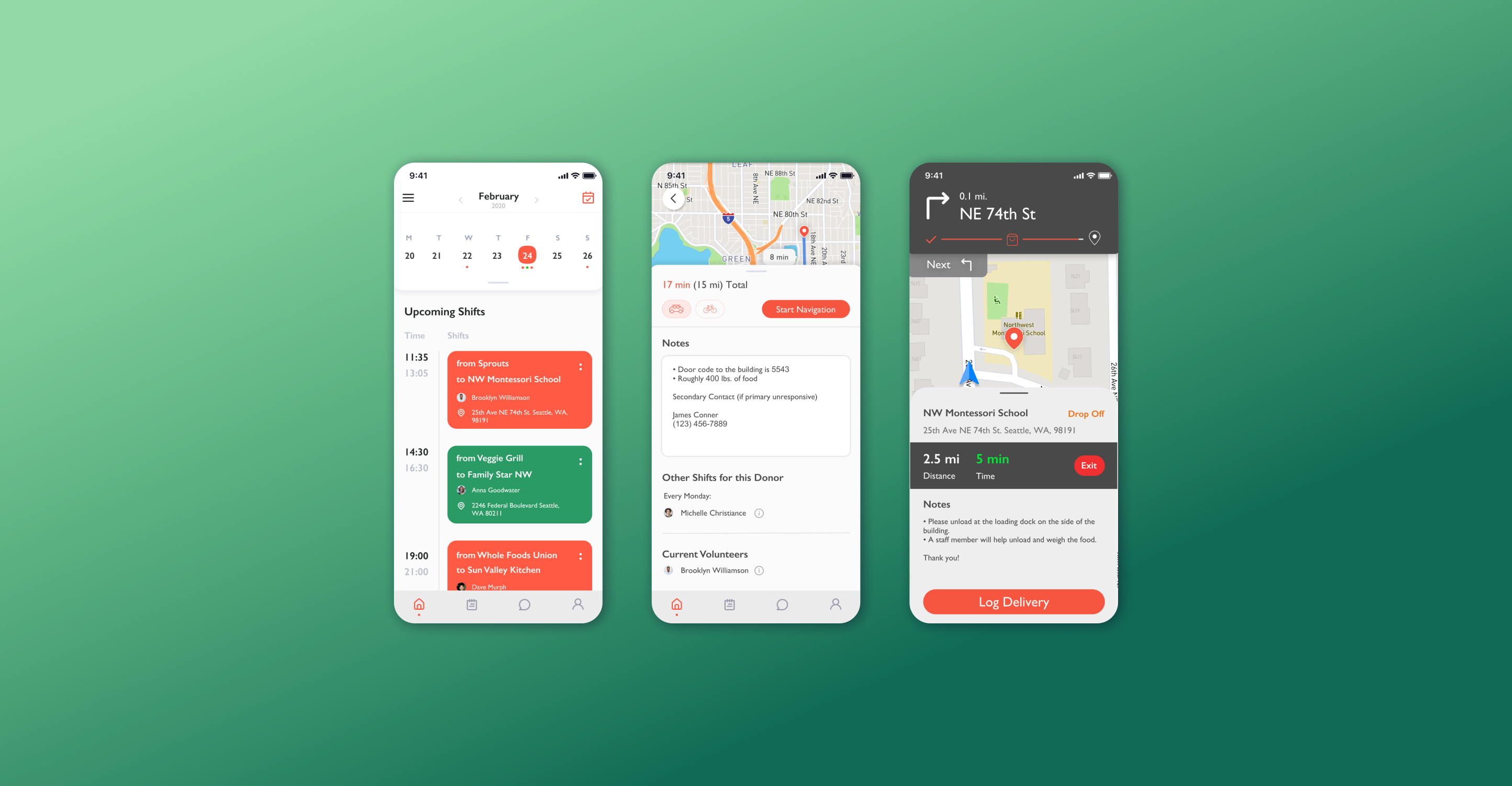
The Food Rescue Robot is a Colorado-based but multi-city scheduling/tracking tool created by a team of volunteers from the Denver Food Rescue to help coordinate the pickup and delivery of food to and from locations. The volunteers need a mobile app that allows them to pick routes and optimize their shift while on the go.
Parima Sahbai